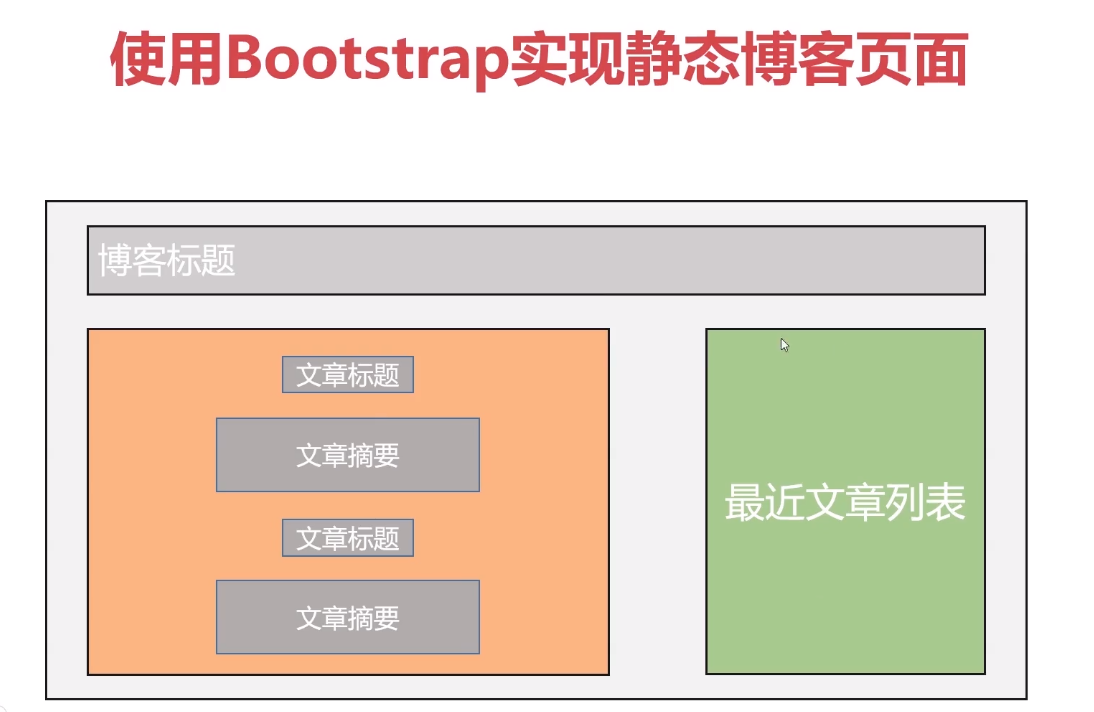
1.页面布局设计
博客首页
文章详情页
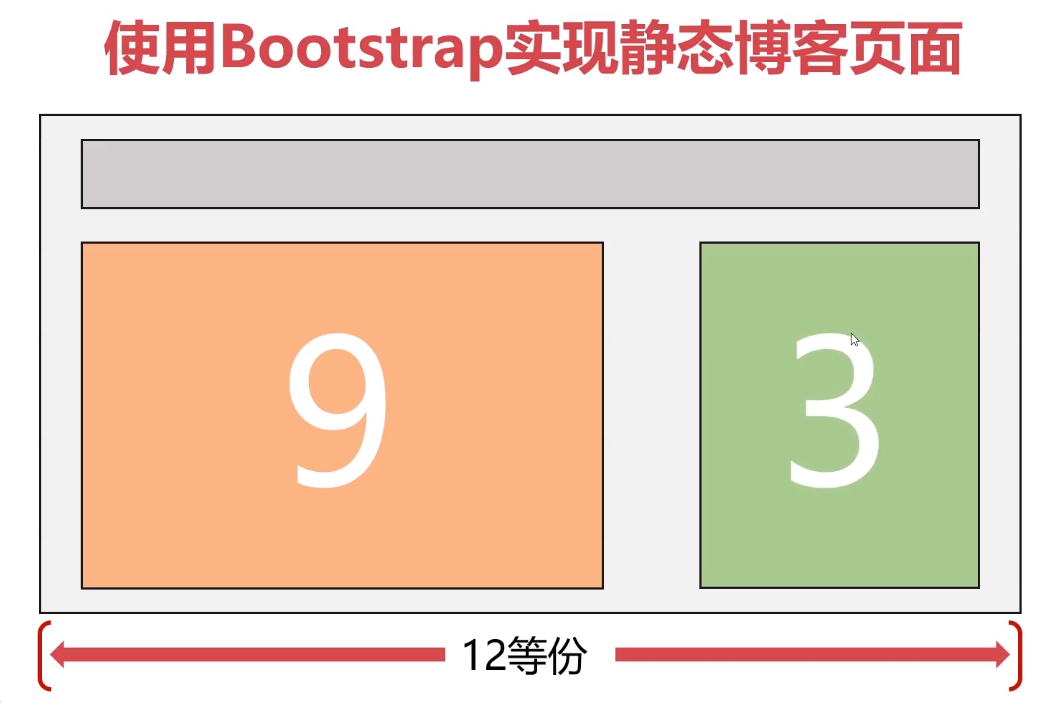
2.Bootstrap以及Bootstrap的栅格系统
来自美国的Twitter的前端框架
提供非常多的控件并附带源码
栅格系统把页面均分为十二等份


3.实现静态页面
在应用中新建文件templates,然后创建html静态网页
本文共 205 字,大约阅读时间需要 1 分钟。
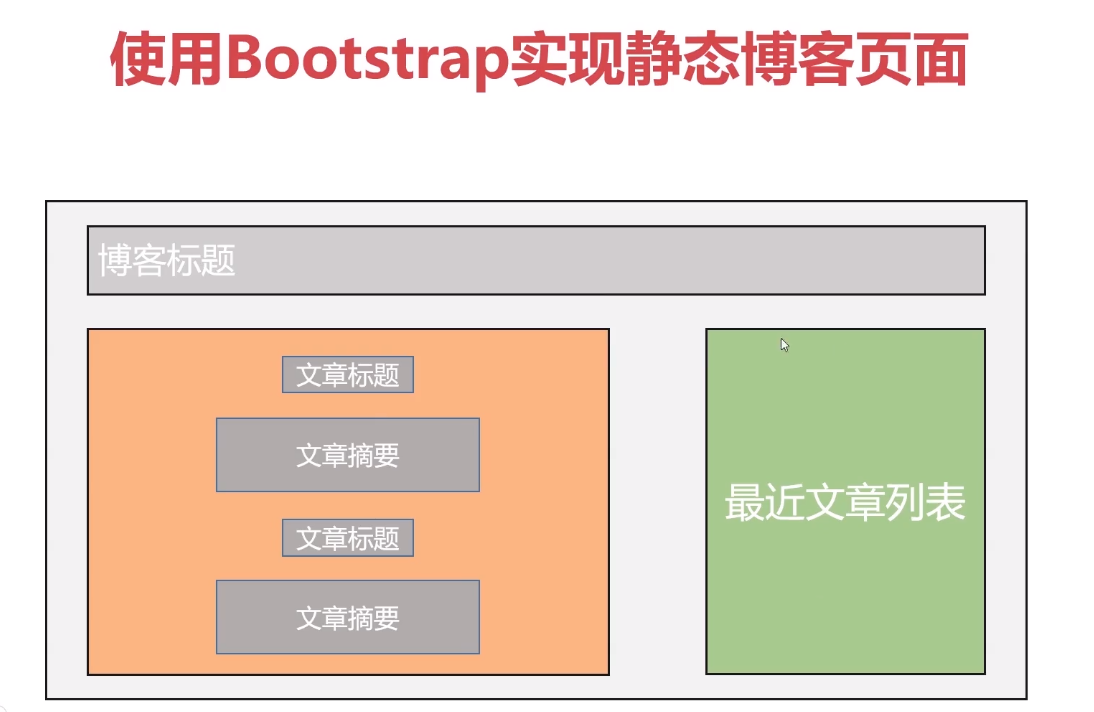
1.页面布局设计
博客首页
文章详情页
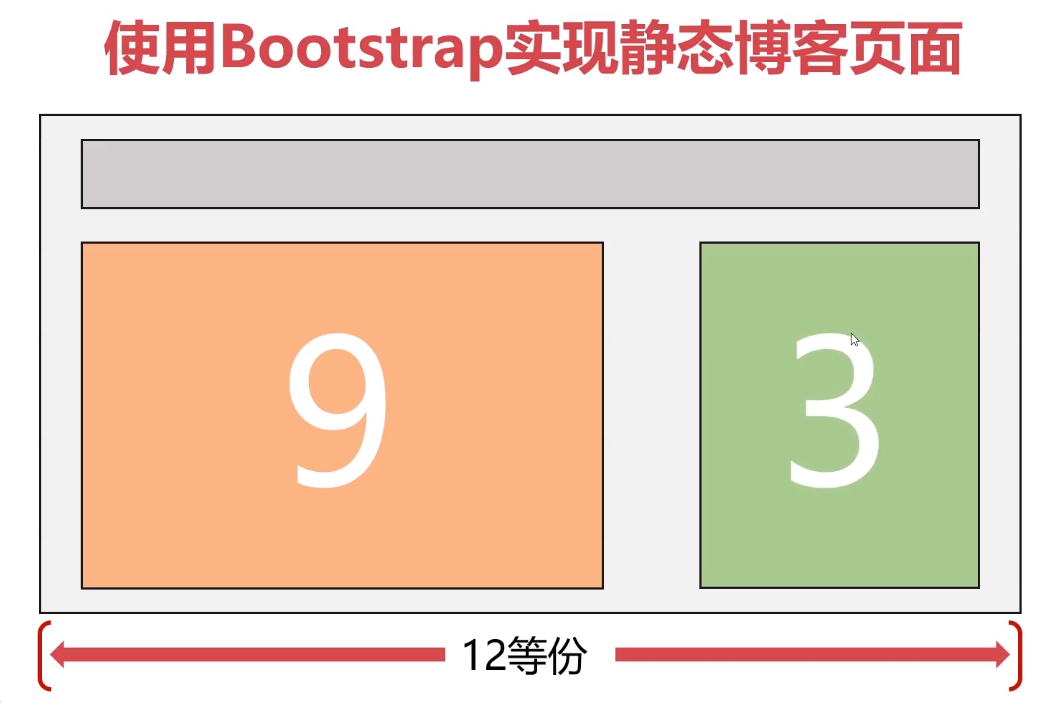
2.Bootstrap以及Bootstrap的栅格系统
来自美国的Twitter的前端框架
提供非常多的控件并附带源码
栅格系统把页面均分为十二等份


3.实现静态页面
在应用中新建文件templates,然后创建html静态网页
转载于:https://www.cnblogs.com/zydeboke/p/11446778.html